OSF Digital B2C Components Library
Use Rich collection of Page Designer Components in pair with a powerful Figma design system, to bootstrap your next Salesforce Commerce Cloud project.





Boost Your Productivity.
Check our live demo environment and docs. Start your SFCC No Code journey.
Everything you need
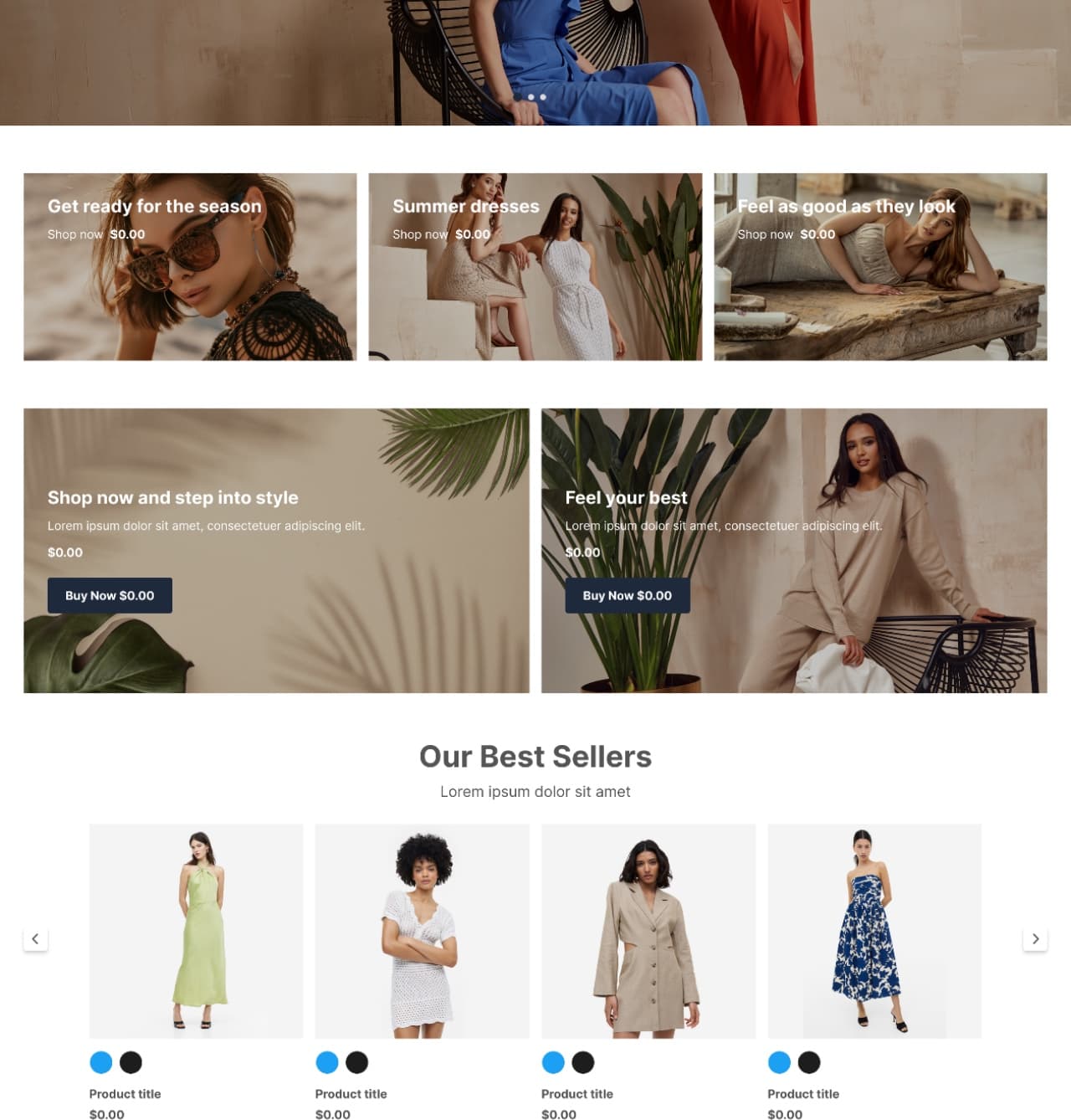
Create SFCC B2C Website Fast
Assemble your site in no time using Figma design system and use Page Designer to recreate design in your SFCC instance. Components are production ready, you can customize them as your design evolves.
- PD Components Library
- SFCC Components Library featuring tested components developed following best practices which is easy to theme and further customize.
- Figma Design System.
- Figma Design system and set of SFRA templates which allows to kick start your website design via components drag and drop
- Automatic Metadata Generation
- Generate metadata via Yeoman CLI tool which will setup examples of all our components in your SFCC sandbox
- Typography Controls
- Change css variables in 1 place and see change in all our components. Components Typography related css is separated from the rest of the css. So if you want to implement your own typography css it is easy to do.
- Page Designer on all major SFRA pages
- Extra to out of the box SFRA support for PDP, PLP , Home and other static pages, you will get setup for CLP and 404 pages
- Paper Work Done
- FSD, User Guides and Test Cases included. Also we have great docs for best practices and community contribution
“What is great about this product is that it gives Page Designer a much needed boost, making it look like a more complete and competitive solution for content editing and management. And all this for a very little initial effort of integration. This is a nice optimization as well for any project development since the time spent with designing such a big collection of components can be used for other more important things”

“We appreciate how each component is designed to solve specific customer challenge for B2C Commerce implementations. For example, the existing components address around 80% of customer needs for E-Commerce websites. By providing consistent design elements that can be used across multiple projects, we can achieve greater efficiency and reduce the need for custom development. This translates to both cost savings and a reduced risk of errors or inconsistencies across implementations.”

